1- useContext란 무엇입니까?

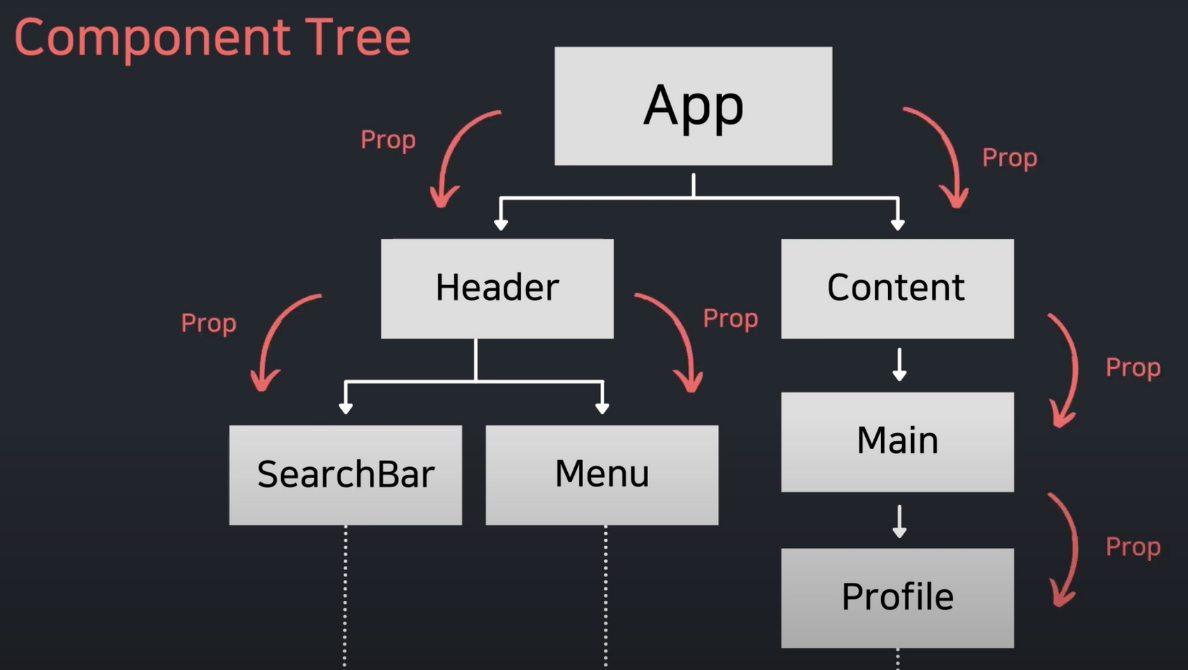
React에서 데이터는 Props를 통해 위에서 아래로(부모에서 자식으로) 흐릅니다.
Props를 사용하여 데이터를 전달할 때 부모 구성 요소는 각 Props를 자식 구성 요소 태그에 배치하고 수준별로 전달해야 합니다. (오거 드릴링: 최하위 컴포넌트만 데이터가 필요하더라도 전달 과정에서 데이터가 중간 컴포넌트를 거쳐야 합니다. Main 구성 요소는 데이터가 필요하지 않지만 Profile 구성 요소에 데이터를 전달하려면 데이터를 Props로 수신하고 다시 Props로 전달해야 합니다. )
상위 구성요소(앱)
<Header user={user} />
하위 구성요소(헤더)
<SearchBar user={user} />
Props를 사용하여 데이터를 전달하는 것은 종종 전역 데이터를 필요로 하는 애플리케이션에 많은 구성 요소가 있을 때 비효율적입니다. ⇒ 해상도: 컨텍스트 API
글로벌 데이터: 사용자(현재 로그인한 사용자 정보), 테마, 언어
2- 컨텍스트 API란 무엇입니까?
여러 구성 요소(Props X) 간에 애플리케이션에서 전역적으로 사용되는 데이터를 쉽게 공유하는 방법을 제공합니다.
- 컨텍스트는 꼭 필요한 경우에만 사용해야 합니다. (컨텍스트를 사용하면 구성 요소를 재사용하기 어렵습니다.)
- 오거 드릴링을 피하는 것이 목표라면 먼저 구성 요소 혼합을 고려하십시오.
3- 샘플 코드
1. 다크 모드용 소품 사용
function App() {
const (isDark, setIsDark) = useState(false);
return <Page isDark={isDark} setIsDark={setIsDark} />;
}
부모(App) → 자식(Page)에 데이터 전달 Props(isDark, setIsDark)
페이지 구성 요소(앱의 하위 구성 요소 및 머리글, 콘텐츠, 바닥글의 상위 구성 요소)
const Page = ({ isDark, setIsDark }) => {
return (
<div className="page">
<Header isDark={isDark} />
<Content isDark={isDark} />
<Footer isDark={isDark} setIsDark={setIsDark} />
</div>
);
};
Page 컴포넌트는 isDark, setIsDark 데이터가 필요하지 않은 중간 컴포넌트이지만 자식 컴포넌트로 데이터를 전달하기 위해 데이터를 받은 후 Props로 자식 컴포넌트에 반환됩니다.
머리글
const Header = ({ isDark }) => {
return (
<header
className="header"
style={{
backgroundColor: isDark ? "black" : "white",
color: isDark ? "white" : "black",
}}
>
<h1>Welcome 민희!</h1>
</header>
);
};
콘텐츠
const Content = ({ isDark }) => {
return (
<header
className="content"
style={{
backgroundColor: isDark ? "black" : "lightgray",
color: isDark ? "white" : "black",
}}
>
<h1>민희님, 좋은 하루 되세요</h1>
</header>
);
};
보행인
const Footer = ({ isDark, setIsDark }) => {
const toggleTheme = () => {
setIsDark(!isDark);
};
return (
<footer
className="footer"
style={{
backgroundColor: isDark ? "black" : "lightgray",
}}
>
<button className="button" onClick={toggleTheme}>
Dark Mode
</button>
</footer>
);
};

바닥글의 다크모드 버튼을 누르면 아래와 같이 변경됩니다.

2. useContext를 이용한 테마 적용
컨텍스트/ThemeContext.js
import { createContext } from "react";
export const ThemeContext = createContext(null);
application.js
function App() {
const (isDark, setIsDark) = useState(false);
return (
<ThemeContext.Provider value={{ isDark, setIsDark }}>
<Page />; // props 로 전달하지 않음!
</ThemeContext.Provider>
);
}
페이지
const Page = () => {
return (
<div className="page">
<Header />
<Content />
<Footer />
</div>
);
};
데이터가 필요하지 않으므로 아무 것도 수신되지 않습니다.
머리글, 내용 및 바닥글이 모두 동일합니다.
const { isDark } = useContext(ThemeContext);
데이터에서 받고자 하는 파라미터만 받기
3. useContext를 사용하여 사용자 정보 적용
컨텍스트/UserContext.js
import { createContext } from "react";
export const UserContext = createContext(null);
application.js
function App() {
const (isDark, setIsDark) = useState(false);
return (
<UserContext.Provider value={"사용자"}>
<ThemeContext.Provider value={{ isDark, setIsDark }}>
<Page />
</ThemeContext.Provider>
</UserContext.Provider>
);
}제목 내용
const user = useContext(UserContext);<h1>Welcome {user}</h1>

React Hooks에 빠지다 – useContext + Context API | React Hooks 시리즈 참고용으로 작성했습니다.
https://github.com/heehminh/React-JS-Study/tree/main/hooks-use-context
GitHub – hehminh/React-JS-스터디
GitHub에서 계정을 생성하여 heehminh/React-JS-Study 개발에 기여하세요.
github.com