요즘 애드센스 열풍에 관심이 많습니다.
애드센스의 목적은 광고를 통해 돈을 버는 것입니다.그게 당신이하는 일입니다.
애드센스를 설정하고 수익을 약간 늘리기 위해 전면 광고를 설정했습니다.
전체 페이지 광고블로그에서 화면이 링크를 통해 전환될 때 전체 화면에 광고가 표시되는 방식설명하다
모바일 기기나 화면으로 전환할 때 일반적으로 수익이 증가하는 광고이기도 합니다.

티스토리 블로그에 인스트림 광고를 설정하는 것은 어렵지 않습니다.
1. 게시 시 수동 설정 방법
2. 자바스크립트로 한번에 설정하는 방법 (제안)
끝까지 읽어보시면 많은 도움이 될 것 같습니다.
필요에 따라 이 두 가지 방법 중 하나를 사용할 수 있습니다.
페이지를 현재 창으로 이동해야 하는 이유는 무엇입니까?
페이지가 새 창에서 열리는 경우 전면 광고가 정상적으로 나오지 않기 때문에누구세요.
가장 중요한 것은 방문자가 포털을 통해 방문하면 계속해서 블로그를 방문한다는 것입니다.
부동산 중 관광객 유입”드웰 시간“매우 중요.
방문자의 체류 시간을 늘리려면 블로그를 떠나지 않고 오랫동안 머물게 하는 것이 필요합니다.
동시에 전면 광고를 통해 수입도 얻게 됩니다.
그럼 블로그 링크를 현재 페이지로 옮기는 두 가지 방법을 알아보겠습니다.
방법 1) 새 게시물 게시 시 링크 추가 방법
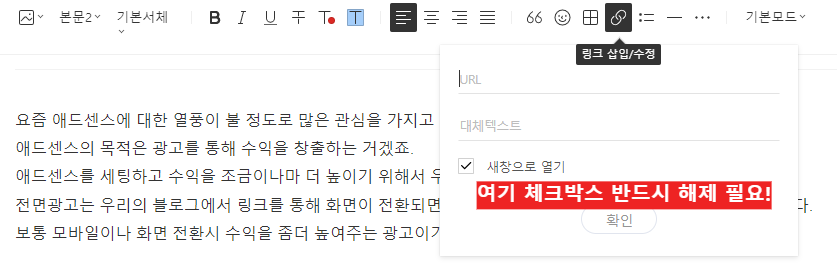
게시 시 연동할 항목을 선택한 후 상단의 에디터에서 아래와 같이 링크 버튼에 따르면.
그럼 우리는 이동합니다 URL 및 대체 텍스트 만들기당신은 할 수 있습니다.
가장 중요한 것은 아래에서 기본값으로 선택됩니다. 새 창에서 열기확실히하다 지우다당신은해야합니다.

방법 2) JavaScript를 통해 open new window 속성을 한번에 제거하는 방법
우리는 인간이기 때문에 위와 같은 링크 속성에서 매번 새 창으로 열기를 비활성화하는 것은 불가능합니다.
때때로 그리워하기 때문입니다.
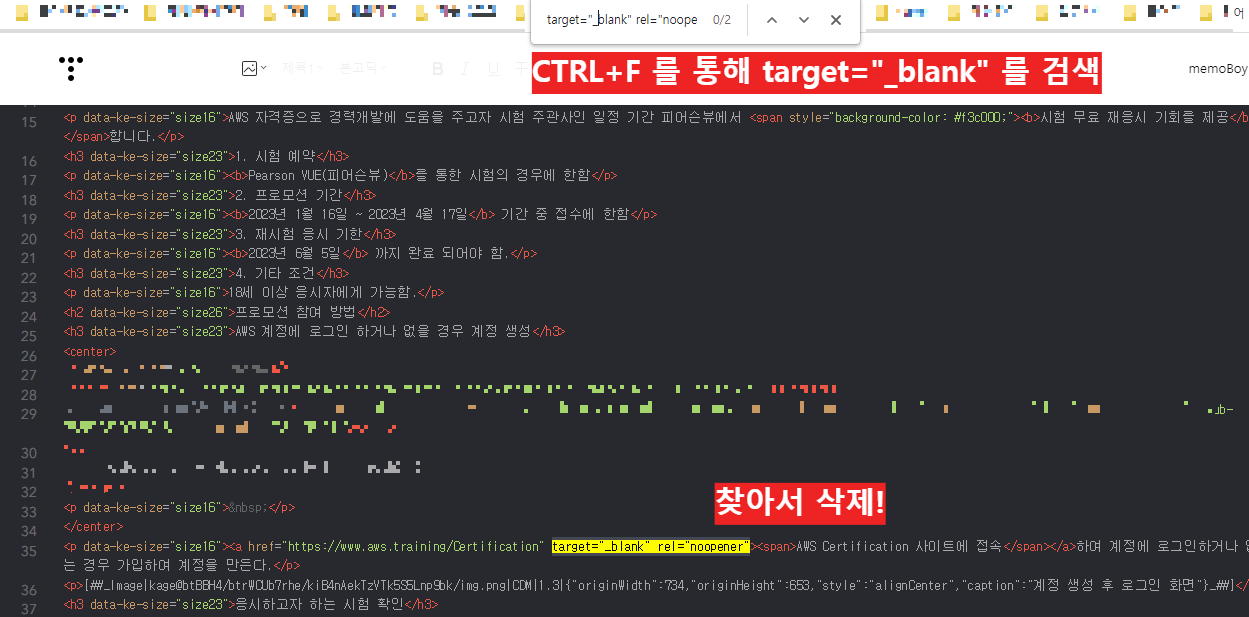
이 경우 JavaScript를 통해 현재 페이지를 로드할 때 새 창에서 열기 특성 모두 삭제하는 방법사용할 수 있습니다.
몇 줄의 스크립트를 추가하기만 하면 됩니다.
하단에 삽입 ~에