1. 프로젝트에 prettier 설치
npm i prettier -D
2. application.js 파일이 있는 곳 .prettierrc.js 라는 파일을 만들고 다음을 삽입하십시오.
module.exports = {
"printWidth": 80, // 줄 바꿈 할 폭 길이
"tabWidth": 2, // 탭 너비
"singleQuote": true, // single 쿼테이션 사용 여부
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
}
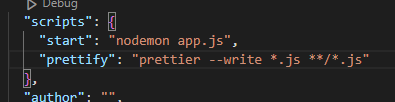
삼. 패키지.json 파일에 스크립트를 추가합니다!원하는 속성을 바로가기로 편리하게 사용할 수 있습니다.

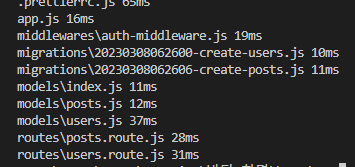
npm run prettify

위와 같이 변경된 파일의 내용을 확인할 수 있습니다.
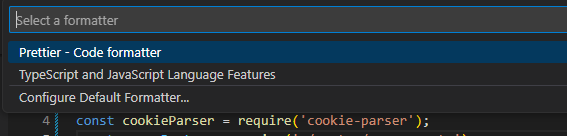
“매번 실행하는 코드는 지루할 테니 플러그인을 설치하자!”

창문: 시프트+알트+F


1) tabwidth: 한 번 들여쓰기 할 여백(여백)을 설정하는 설정입니다.

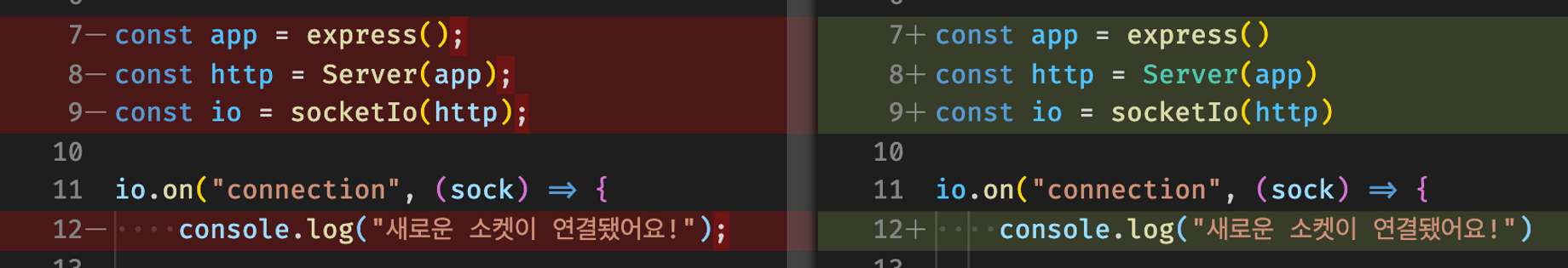
2) semi:false : 이 규칙은 코드 끝에 세미콜론을 추가할지 여부를 결정합니다. 진짜If는 세미콜론이 항상 추가되도록 합니다.

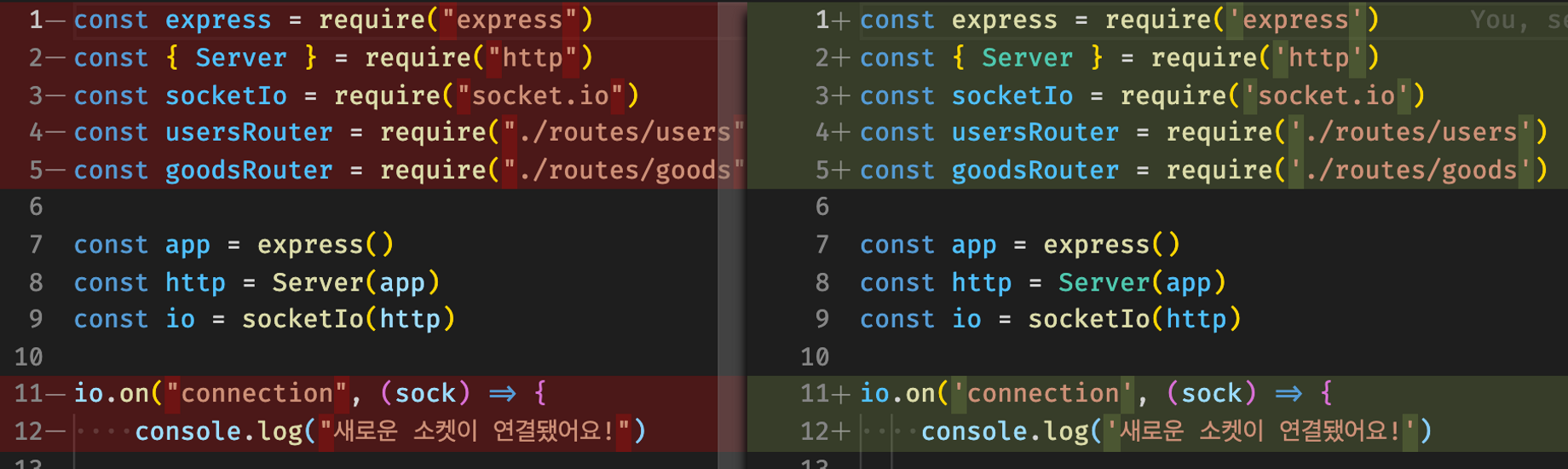
3) 작은따옴표: 문자열을 표현하기 위해 문법에서 작은따옴표를 사용할지 큰따옴표를 사용할지를 설정하는 규칙입니다.

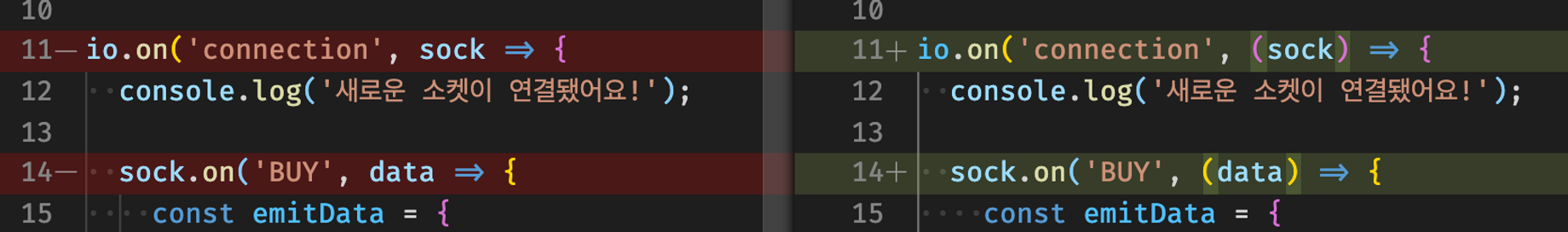
4) arrowparent: 이 규칙은 화살표 함수의 매개변수 부분에 항상 괄호를 추가합니다.이 규칙은 항상언제나“감탄!

추천 코드
module.exports = {
trailingComma: 'es5',
tabWidth: 2,
semi: true,
singleQuote: true,
arrowParens: 'always',
};
생각할 거리
1) ESLint와 Prettier의 차이점은 무엇입니까?
2) 코드 형식은 무엇입니까? 왜 그렇게 중요합니까?
읽다
더 예쁜 독단적인 코드 포맷터
독단적인 코드 포맷터
beautiful.io